在设计板式上面会有几种常见的流行板式,我们只需要遵循一定的规则即可轻松设计出想要的效果,下面小千就来给大家介绍一下。
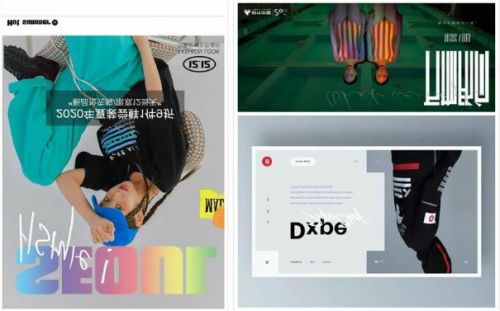
1.无衬线字体搭配手写英文
比如给英文或者中文标题选择一个笔画很粗的无衬线字体,然后在它上面加一个或几个比较潦草、笔画较细的手写英文单词,就能得到一个很不错的效果。
由于识别性不高,手写的英文单词好是无关紧要的,主要是为了起装饰作用。
在此基础上还可以进行色彩搭配,而且颜色对比好要鲜明一点,这样就建立起了强烈的粗细对比、大小对比、刚柔对比、色彩对比等。适合在海报设计、画册设计、网页设计中使用。

2. 把英文排成一个圆圈用于装饰
你是不是常常发现自己设计好的版面太过规矩,或者有点空、缺乏细节?而增加一个用英文排成的圆圈就可以解决很多类似的问题。
因为这个圆圈文字能与版面中的图片以及其他文字块形成轮廓对比、面和线的对比、曲和直的对比等。为了让其不太孤立和单调,好把它叠加在图片或其他文字上面。
组成圆圈的文字字体可以是衬线体、无衬线体或者手写体,但字号不宜太大,精致、秀气一点比较好看。

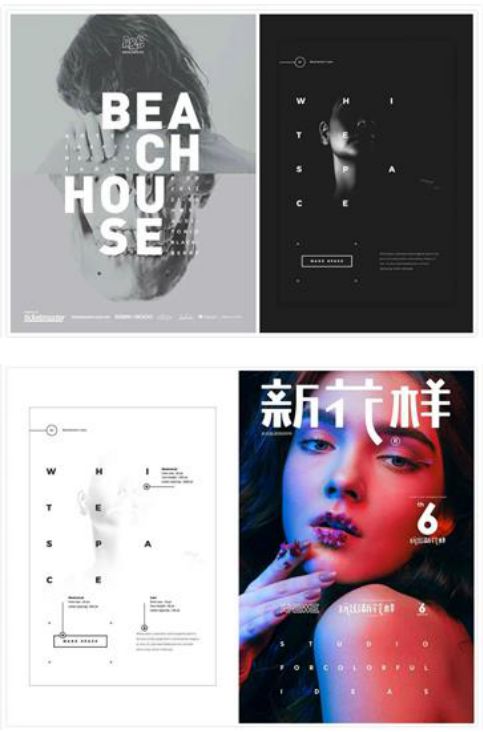
3. 大间距与大行距
在正常的排版中我们都知道,字间距和行距都不能太大,而且间距要比行距小,而在文字比较少、版面比较空的情况下,我们可以把一些不是很重要且字数比较少的文字,采用大间距、大行距的方式排版。
这么做等于是把单词或者句子拆成了整齐排列的一组点,这样它就能与版面的其它元素形成点、线、面的对比,可以增强版面的设计感,而且能覆盖比较大的空间,起到装饰的作用。

4. 在文字中填充图片
为了效果比较好,用于填充图片的文字通常是字号较大、笔画较粗、字数较少的标题文字,图片也要选择质感好、颜值高的,如果是具象的图片则要尽量重要部分的完整性和识别性。

5.文字立体效果
不是说要把文字做立体字,而是把文字按照一定的结构进行组合,或者把文字变形处理,从而达到三维效果。
由于文字常见的状态是扁平的,所以当打破文字这种常规的状态,将其图形化、赋予三维效果时,就会具有很强烈的视觉冲击。在使用这一技巧时要注意文字的识别性。

6.描边文字与描边文字组
这一技巧同样也适用于标题排版,字体同样要选择笔画较粗的无衬线体,而且字号要大,描边字与无描边字的字号要统一或者比较接近。
这种效果比较好的原因是,描边文字与无描边文字组合在一起,可创造出鲜明的线面对比、虚实对比、轻重对比。为了文字的识别性,文字的描边不要太细,也别太粗。

7. 去底大图与非去底小图组合
在图片为人物、动物,或者产品的设计中,可以把主要、或者质量好的一张图片去底,并且拉大,然后再搭配 1-2 张比较小的方形图片,这样就能形成鲜明的大小对比和轮廓对比,效果也是不错的。这种排版方式在网页设计和画册设计中很常见。

以上的 7 个版式小技巧还不错吧,赶紧去试一试。你们可能也发现了,其实它们都是巧妙运用了设计中的对比原则,比如大小对比、粗细对比、点线面、平面与立体对比、轮廓对比、虚实对比等等。所以熟练掌握对比非常重要,你也可以在对比的基础上,尝试出很多有趣、好看的排版技巧和设计形式。
后欢迎对UI设计感兴趣的同学来到千锋UI设计培训班了解我们的UI设计培训课程,现在有学习资料可以领取,赶紧来领取吧。
相关文章



了解千锋动态
关注千锋教育服务号

扫一扫快速进入
千锋移动端页面

扫码匿名提建议
直达CEO信箱